This week, a break from creating dynamic components with a look at the other attributes in the Component Attributes window. We have already seen many of them and most are self-explanatory but let's look at some of the others.
The group titled "Component Info" are all to do with what appears in the Component Options window. The position of the various attributes are shown below. You can also see a piece of italic text in the description and this is to show that you can use HTML codes in any of these areas. Only certain codes are available but they can make your text look more interesting and you can add links to your webpage, for instance.
Available HTML codes
<a> anchor
<b> bold
<i> italic
<u> underline
<strong> bold
<em> italic
<p> paragraph
<br> line break
<ol> ordered list
<ul> unordered lis
<li> list item
<font> font size, colour, etc
The "Form Design" group have similar uses. "ImageURL" allows you to replace the default thumbnail with your own image. The "DialogWidth" and "DialogHeight" determine the size of the Component Options window. (If you are working on a large screen, don't make the "DialogHeight" too large – remember other people will have smaller windows.)
The "Hidden" attribute simply hides or shows a subcomponent. This could be useful where, for example, you have a vehicle with different designs – a lorry that could be flat bed or enclosed. I also used it in a restaurant dining table/ chair set so that you could have variable options – one chair, two chairs opposite, two chairs side-by-side.
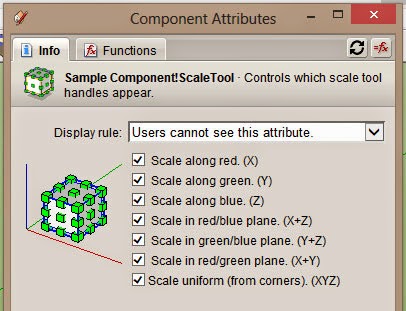
The final attribute "ScaleTool" is often used with dynamic components to disable or limit the use of the Scale tool with your component. As an example, imagine you have created a ladder that adds extra rungs as you lengthen it (increase the LenX). It would be all right for the Scale tool to be used to make the ladder longer but not to change the other dimensions (LenY or LenZ). That would distort the rungs and supports. With the ScaleTool attribute, you can disable some or all of the ways the Scale tool can be used.
To do so, double-click the "ScaleTool" attribute or click the menu-arrow icon to the right. The screen below appears.
As you click on the checkboxes, you can see the handles appear and disappear meaning that the Scale tool cannot be used in that way. The easiest way to understand is to deselect some of the checkboxes, click apply, and then try to scale your component with the Scale tool. The setting below shows how the checkbox combination is mirrored when using the Scale tool.



No comments:
Post a Comment